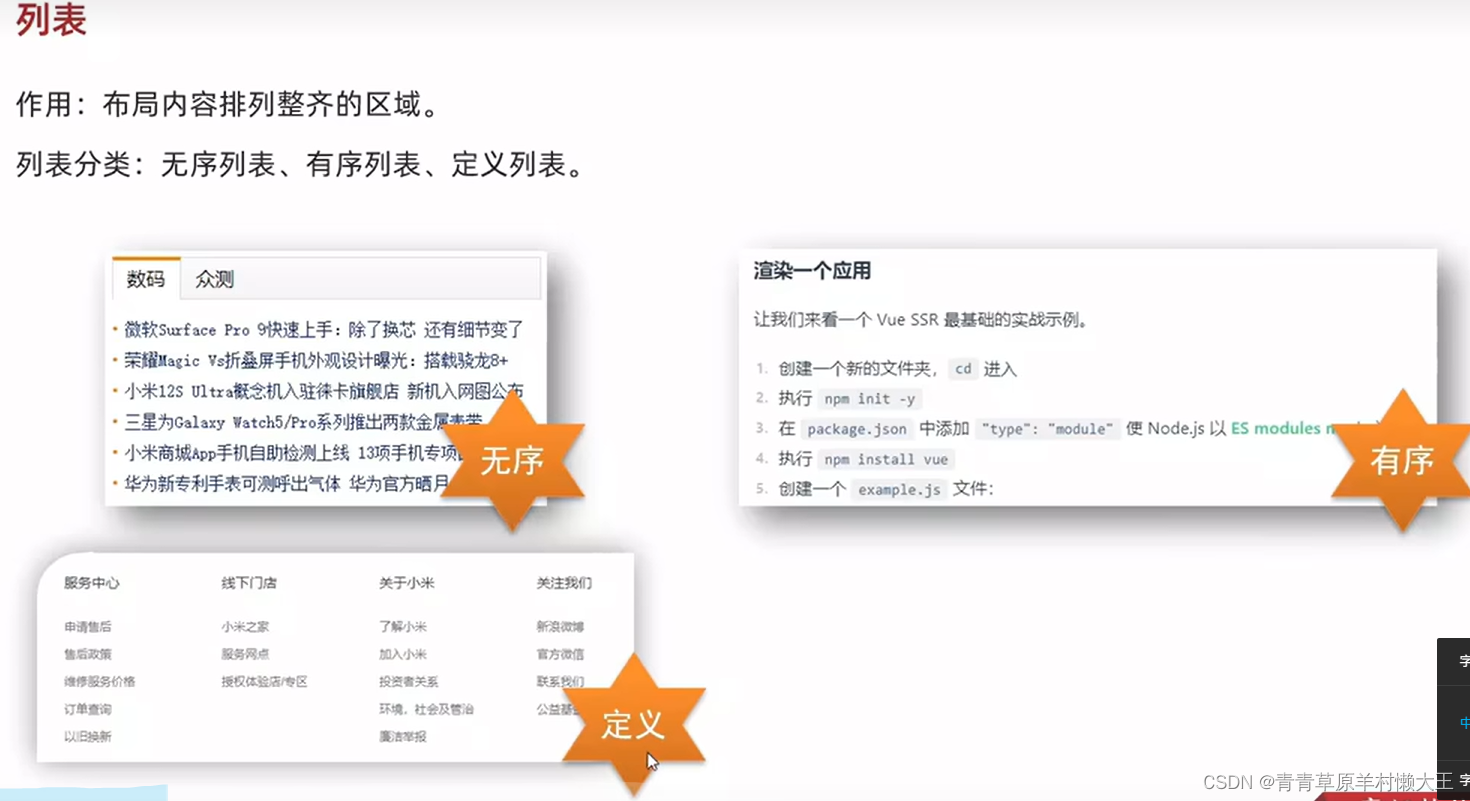
1.列表
列表分类:无序、有序、定义

2.无序列表(unordered list)
ul嵌套li,ul是无序列表。li是列表条目。

ur标签里面只能包含li标签。
li里面可以包含任何内容。
3.有序列表(ordered list)
<ol>
<li>11111</li>
<li>2222</li>
<li>333333</li>
</ol>


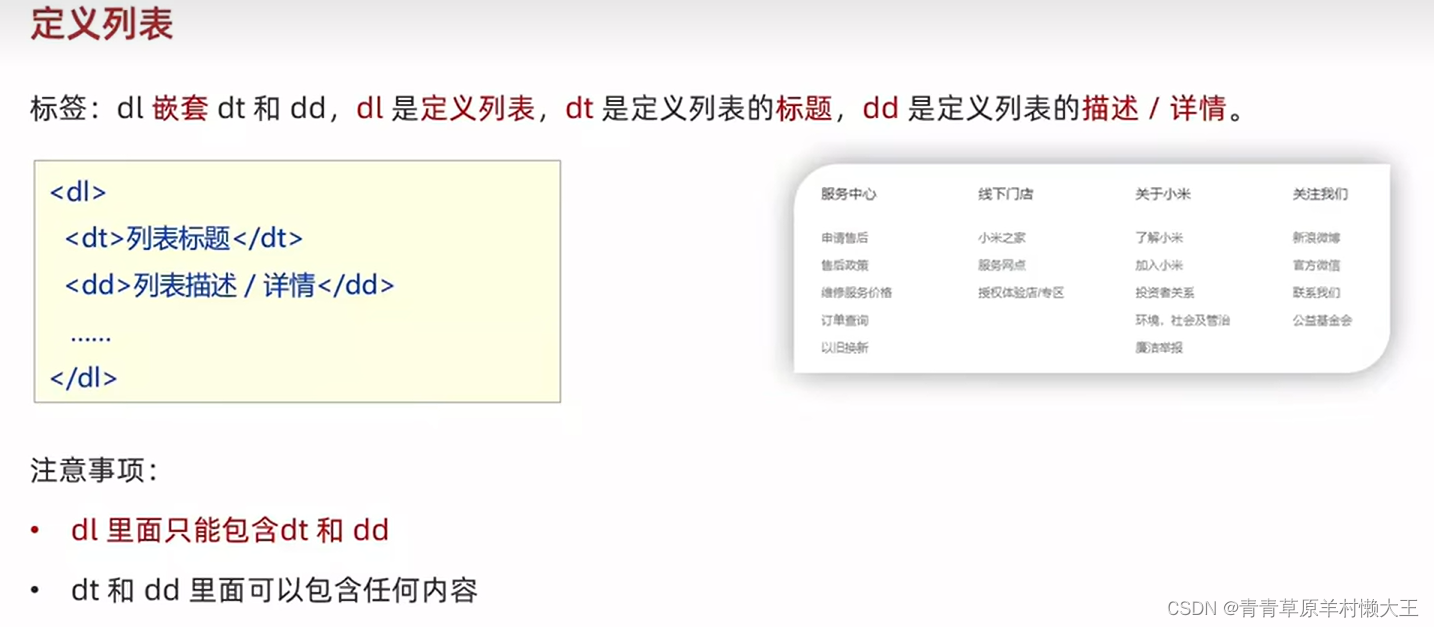
4.定义列表
<dl>
<dt>列表标题</dt>
<dd>列表内容</dd>
</dl>
列表内容默认缩进。
definition:定义
<dt>(definition title)定义了列表的标题, <dd> (definition description)定义了描述内容。

5.表格基本用法
<table border="0.1">
<tr>
<th>姓名</th>
<th>年您</th>
<th>升高</th>
</tr>
<tr>
<td>amy</td>
<td>18</td>
<td>188</td>
</tr>
<tr>
<td>mike</td>
<td>17</td>
<td>187</td>
</tr>
<tr>
<td>linlin</td>
<td>16</td>
<td>186</td>
</tr>
<table> 

作用:让代码更清楚明了。对浏览器显示没什么用。

<table border="0.1">
<thead>
<tr>
<th>姓名</th>
<th>年您</th>
<th>升高</th>
</tr>
</thead>
<tbody>
<tr>
<td>amy</td>
<td>18</td>
<td>188</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>mike</td>
<td>17</td>
<td>187</td>
</tr>
<tr>
<td>linlin</td>
<td>16</td>
<td>186</td>
</tr>
</tfoot>
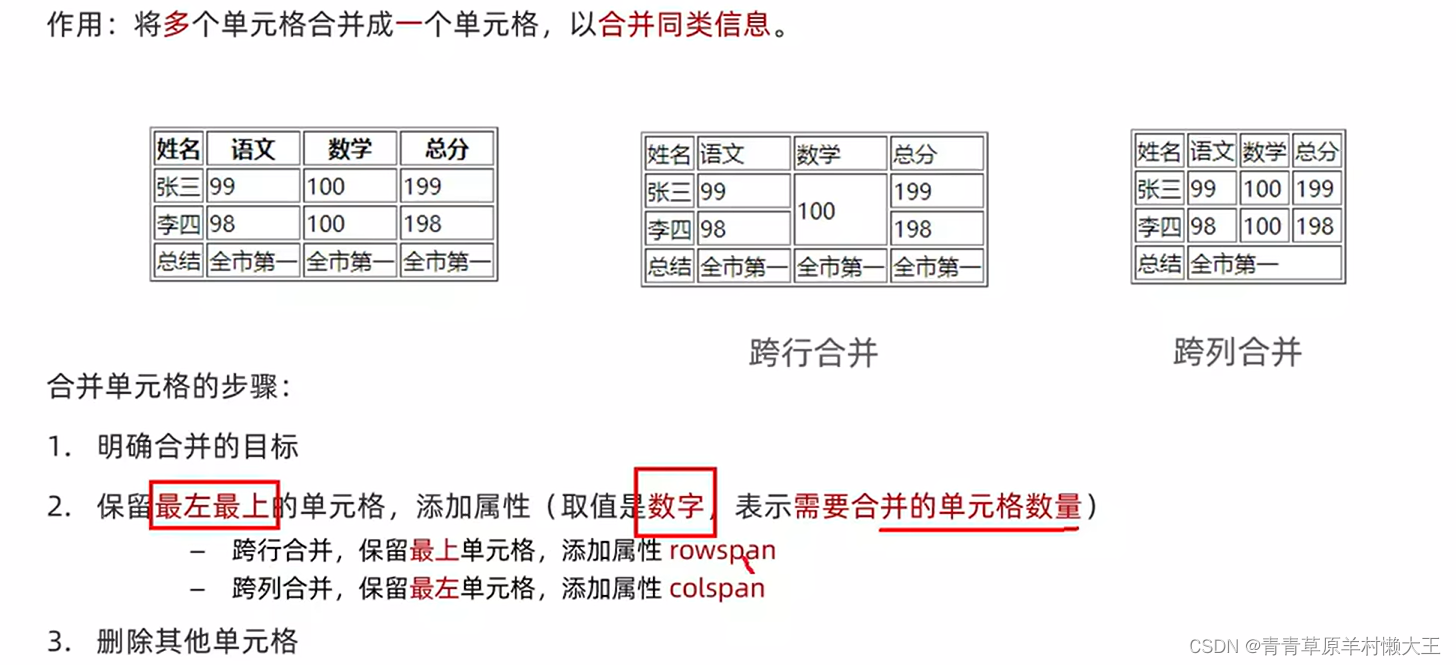
<table> 6.合并单元格
rowspan代表rownspan,row ,英文行的意思
colspan代表columnspan,column,英文列的意思

注意:
rowspan属性通常用在<tbody>中的数据行上,而不是<tfoot>。<tfoot>标签应该在所有数据行之后,并且通常不用于继续数据行的合并。
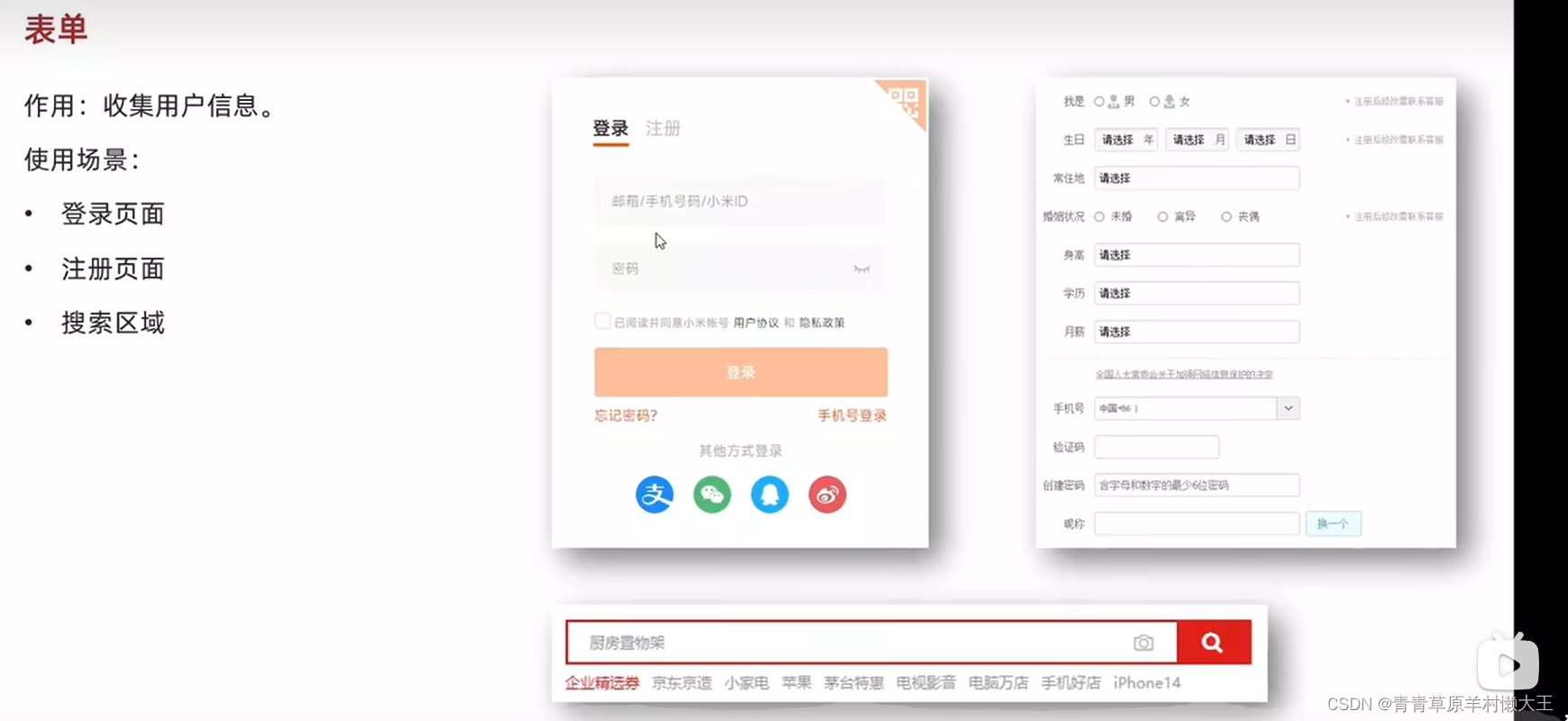
7.表单

input基本标签
<!-- 输入什么就显示什么,单行文本 -->
文本框<input type="text">
<br><br>
<!-- 输入什么都以....的形式来显示。 -->
密码框<input type="password">
<br><br>
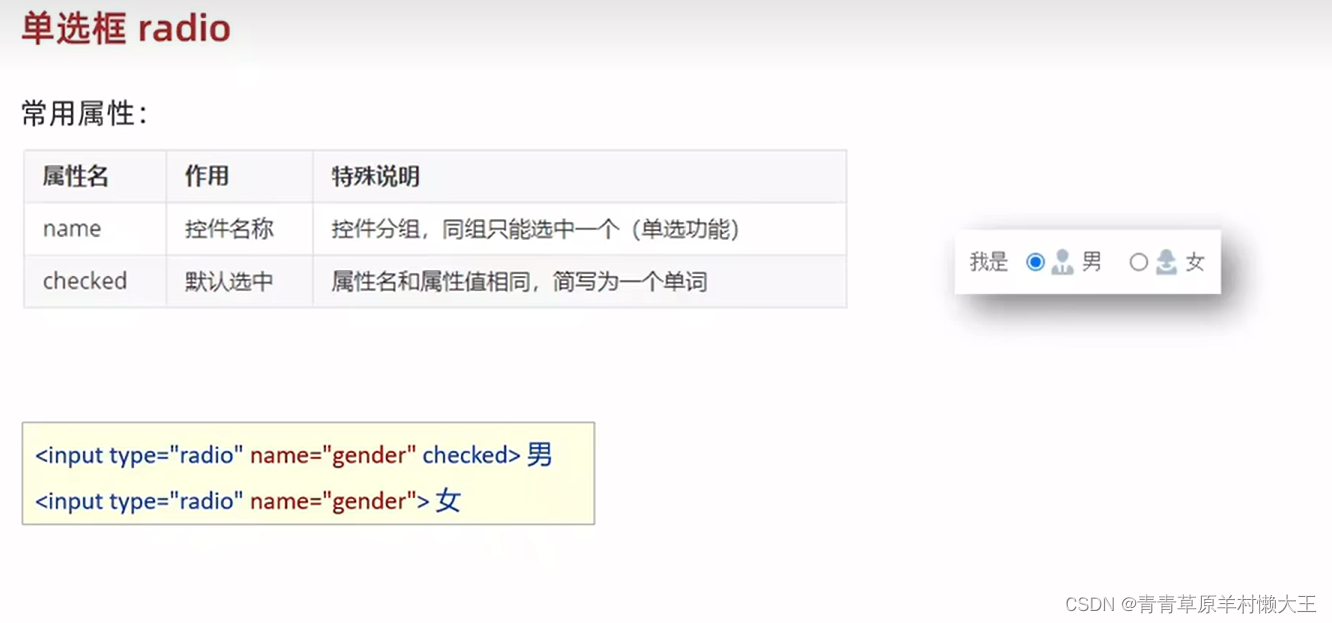
单选框<input type="radio">
<br><br>
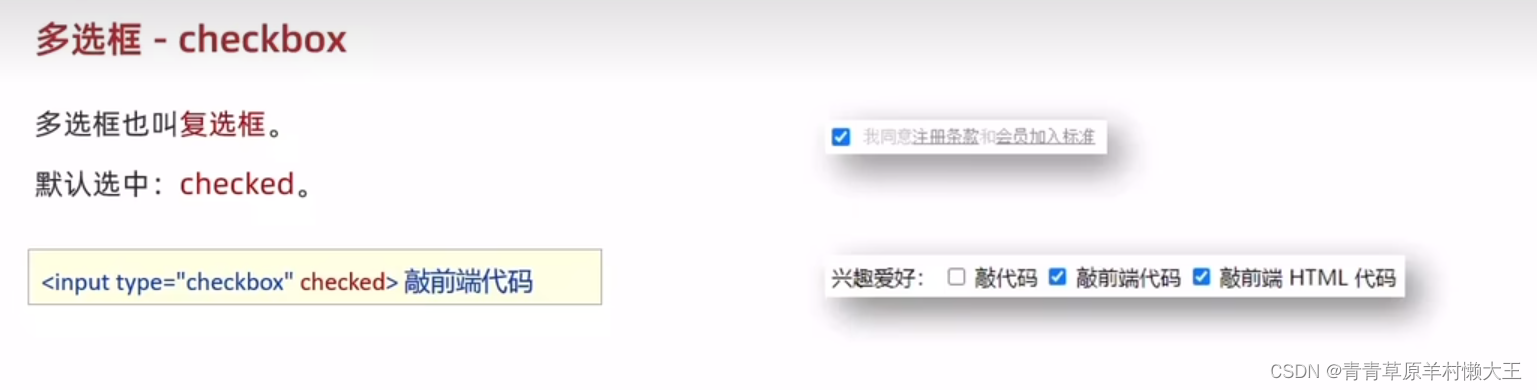
多选框<input type="checkbox">
<br><br>
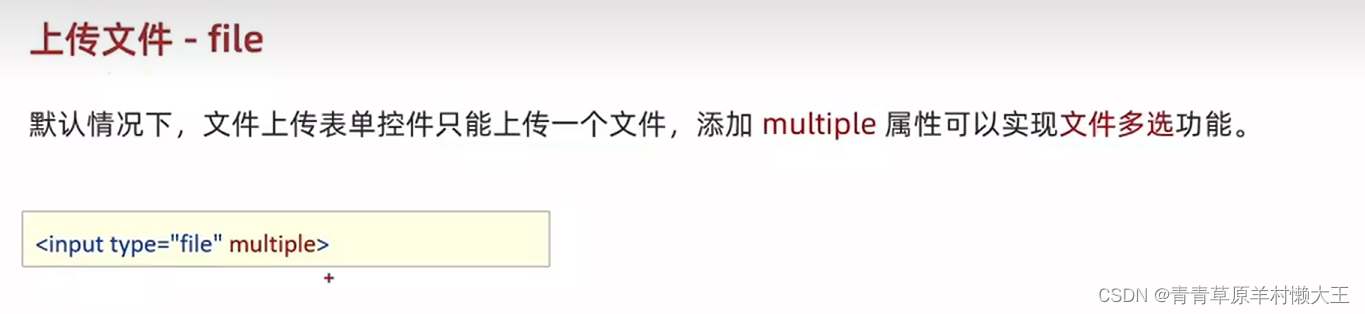
文件框<input type="file"> 单标签

input占位文本
:提示信息。
文本框和密码框使用。
<input type="" placeholder="提示信息">
input单选框

上传多个文件:加属性multiple
code:选择文件夹<input type="file" multiple>

多选框checkbox
名字:<input type="checkbox" checked>懒羊羊
<input type ="checkbox" checked>沸羊羊
<input type="checkbox" >美羊羊

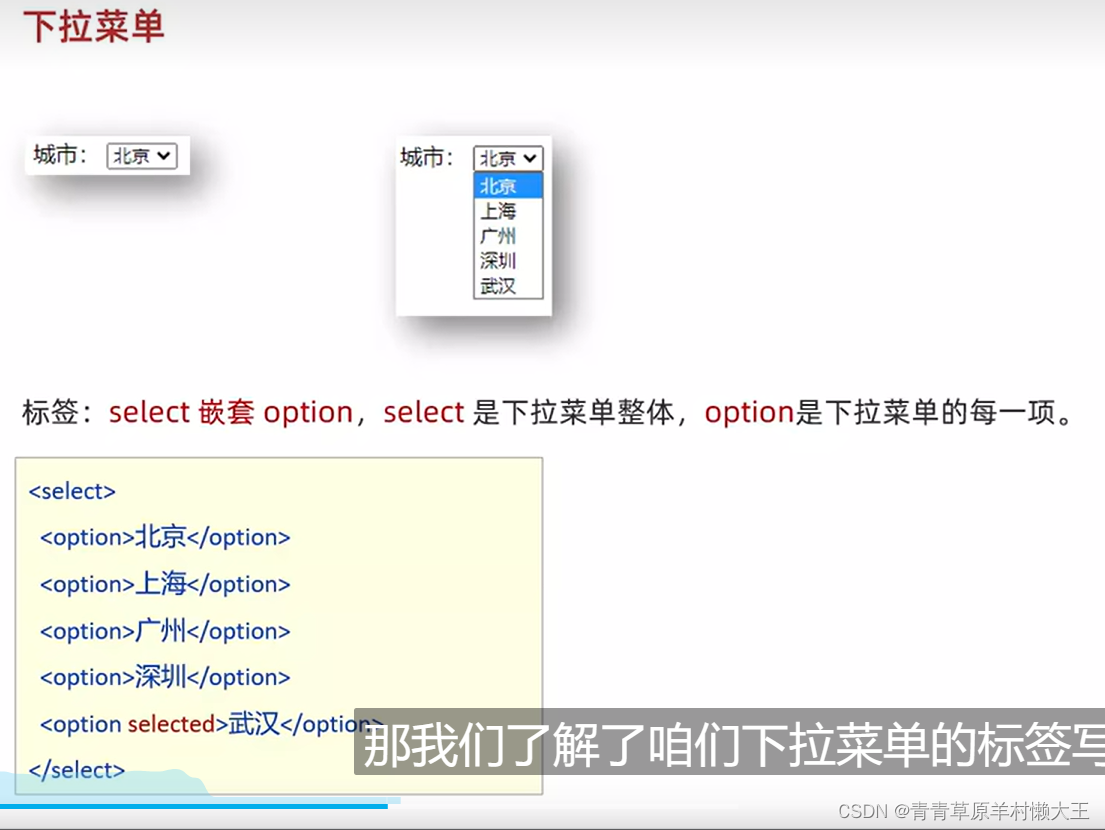
8.下拉菜单
select嵌套option
出现的选项在option后面加selected 或者不加selected。默认显示第一个。
羊村<select>
<option selected>懒羊羊</option>
<option>沸羊羊</option>
<option>喜羊羊</option>
</select>
9.文本域textarea(双标签)
<textarea>文字<textarea>
<!-- 右下角都有拖拽功能,日后会禁用 -->
<textarea>文本域 </textarea>
<textarea>请输入文字</textarea>
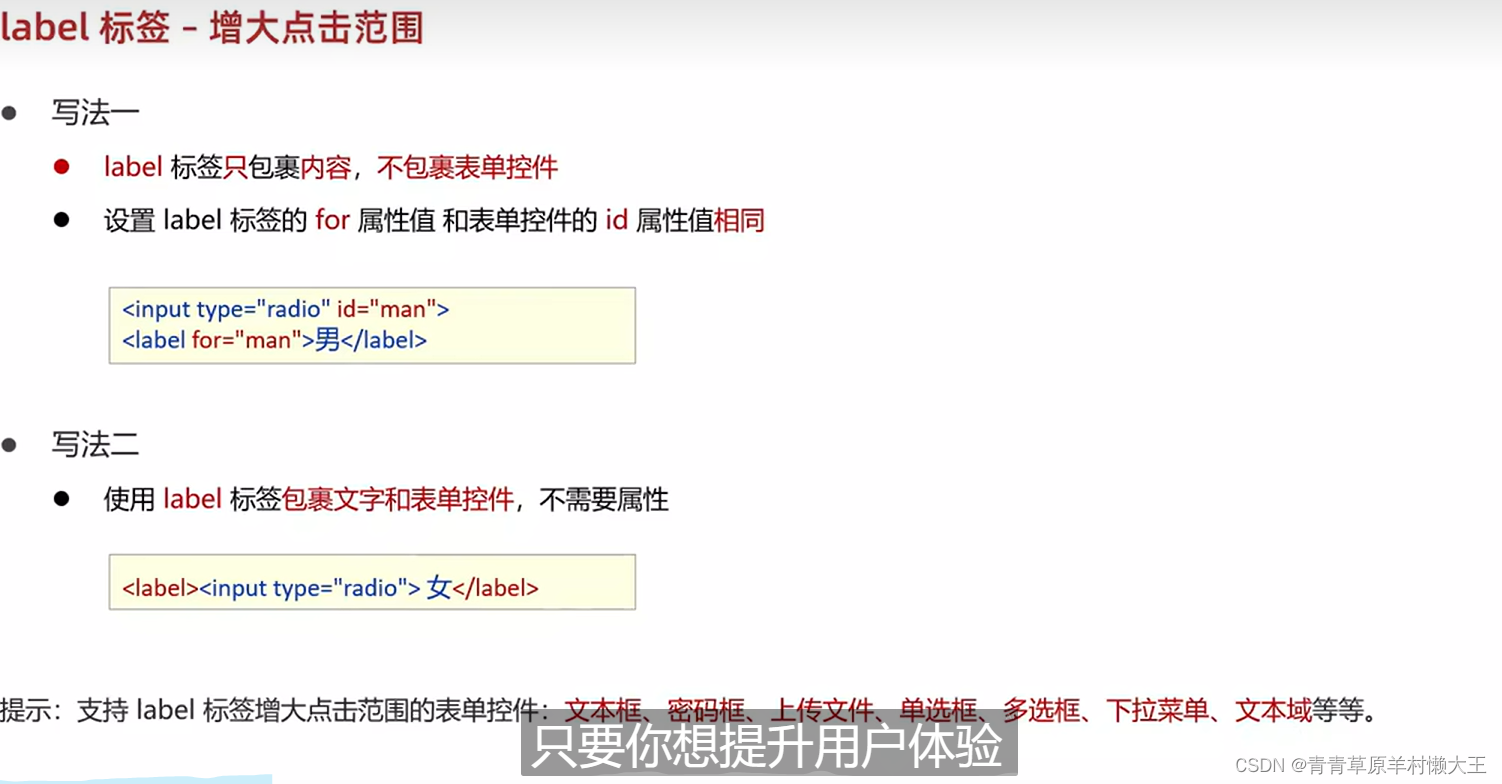
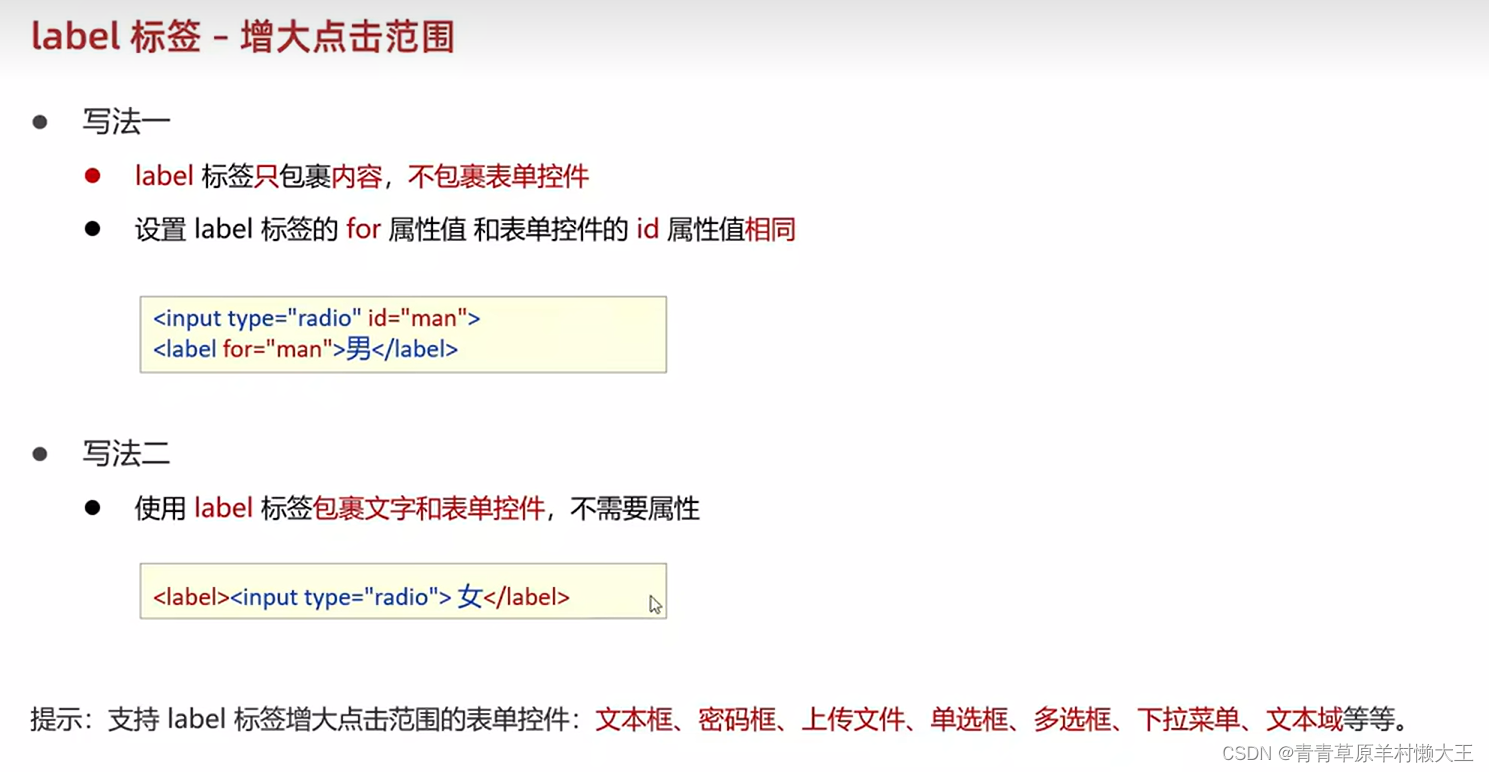
10.label标签
作用:网页中某个标签的说明文本。
经验:用label标签绑定文字和表单控件关系,增大表单控件的点击范围。
 使用方法两种:
使用方法两种:

<label>
文本框<input type="text">
</label>
<br>
密码框<input type="password">
<br>
上传文件<input type="file" multiple>
<br>
<label>
单选框<input type="radio" name="gender">男</label>
<label>
<input type="radio" name="=gender">女
</label>
<br>
<!-- 下拉菜单 -->
城堡<select>
<option>灰太狼</option>
<option>红太狼</option>
<option>小灰灰</option>
</select>
<br>
<!-- 文本域 -->
<textarea>请输入文字</textarea>注意:每一个<label></lable>只能适用于以上的一个,不能一起用
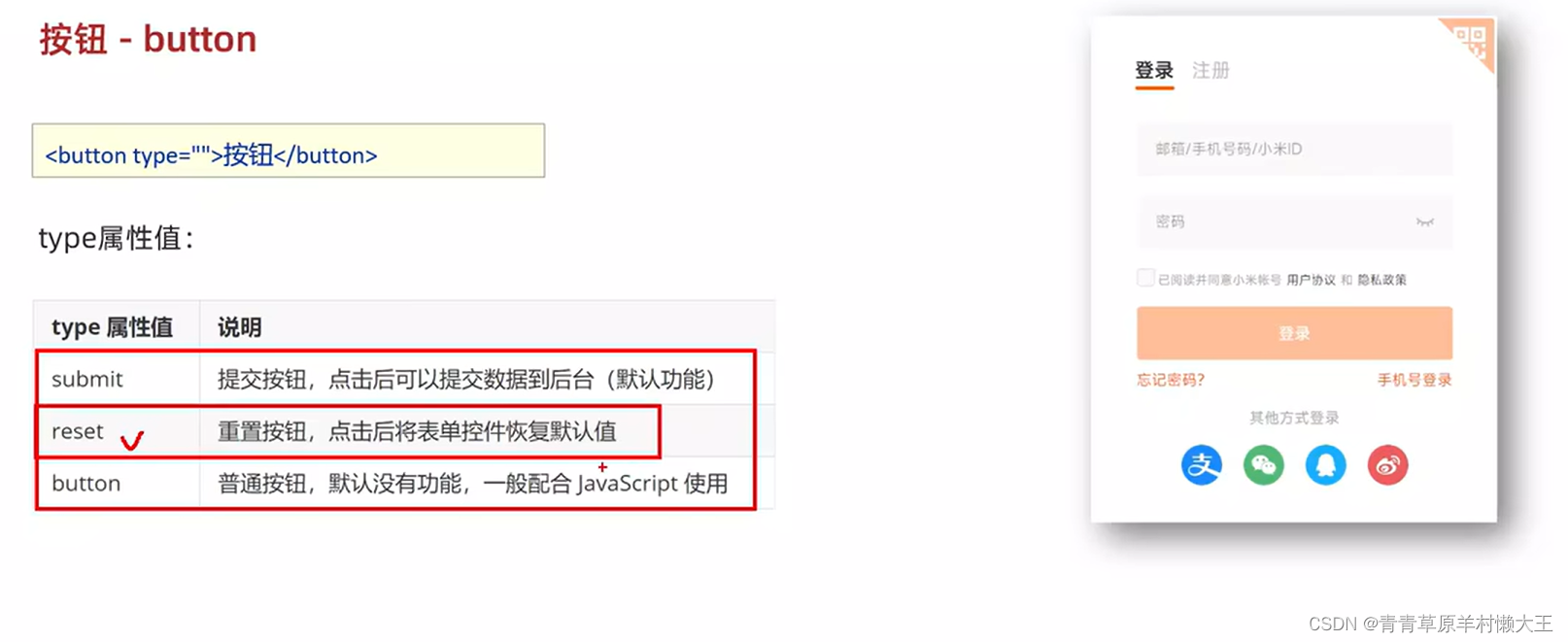
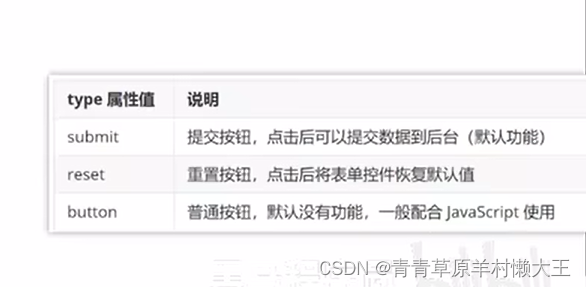
11.按钮

如果省略属性,默认功能提交。
单独写这个出来没有用,下面实例:
用户名<input type="text">
<br><br>
密码<input type="password">
<br><br>
<button type="reset">重置</button>需要放在表单里面才能使用<form></form>
<form>
用户名<input type="text">
<br><br>
密码<input type="password">
<br><br>
<button type="reset">重置</button>
</form>


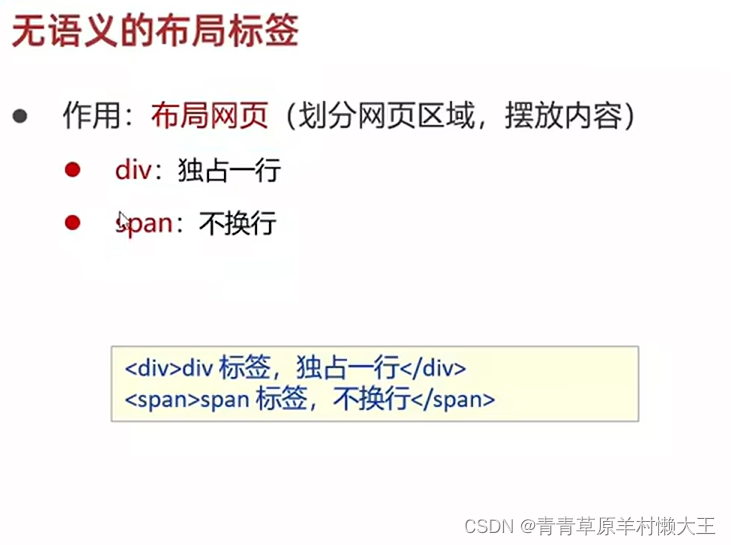
12.无语义的布局标签
<div>:独占一行,<p>是段落的
<span>:不换行。

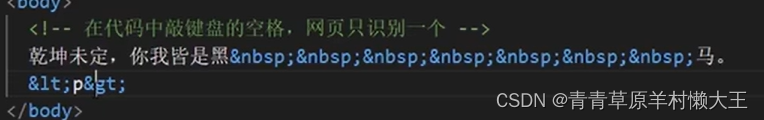
小于符号<:less than
大于符号>:greater than
空格:nbsp

<div> </div>
<div><</div>
<div>></div>